
この連載では、広告づくりにおける“なんとなく”を解消し、効果を理解しながら使えるちょっとしたテクニックについて、順を追ってご紹介してきました。
前回第6回では、掲載される情報同士の関係性を、ひと目見ただけで直感的に理解してもらえるような配慮についてご紹介しました。
例えば商品写真とその価格表示などのように関係のある情報同士は配置を近づけてまとめておくこと、逆に直接の関係のない情報同士は適度な間隔で離しておくことが基本です。
他には、境界線で囲ったり区切ったり、レイアウトの規則性によるグループ化(同時に他グループとの差別化)といった手法を用いることで、情報同士のつながり、まとまりを「見た目として」明確にし、説明の流れの混線を防ぐのです。
「見た目として」明確にするとは即ち、「ちょっと考えればわかる」くらいの読解を「見ればわかる」に変えることです。
「ちょっと考えれば」の1ステップは小さいようでいて、広告内の多彩な情報の中で積み重なると、読み手はストレスを感じて離れてしまうかもしれません。
作り手として「ちょっと配慮」しておくと良いというお話でした。
今回ご紹介するのは、これまでの記事の補足となるような小テクニック集です。
これをもちまして当連載の最終回といたしますが、いま少しおつきあいください。
◆ヒントになる小テクニック集
【色のちがいによる与える印象の変化】
文字や図、背景などに色をつけようと思う時、コンピューターの作業では概ねどんな色にでもできてしまうので、却ってどうしたら良いか迷ってしまうことはありませんか?
そんなときの手がかりとして、さまざまな色それぞれに、読み手に与える印象があることを知っておいてください。

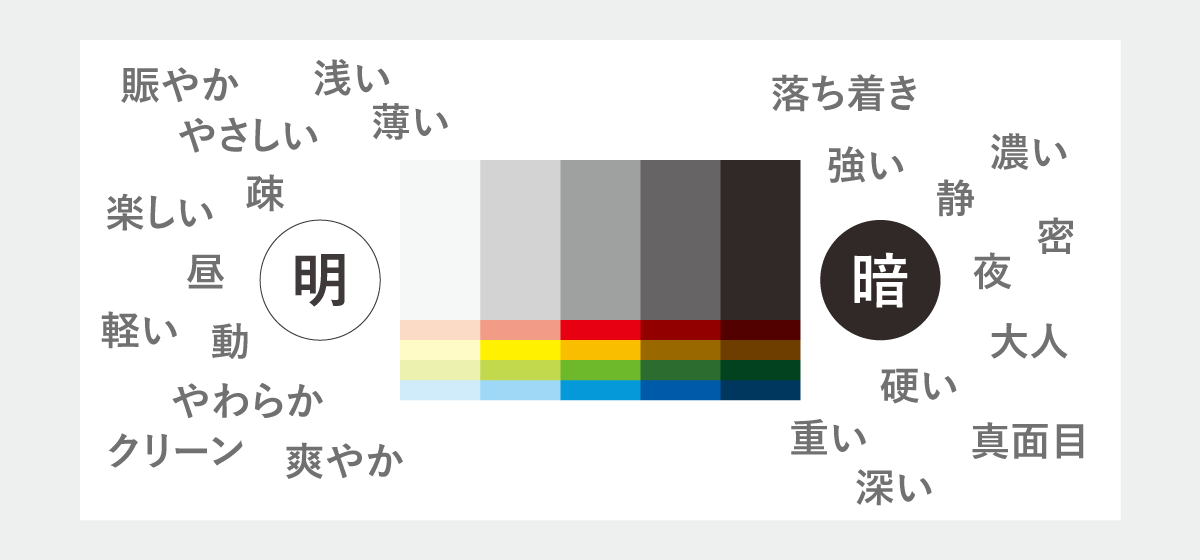
明るい(白っぽい)か暗い(黒っぽい)かによって異なる印象の例。

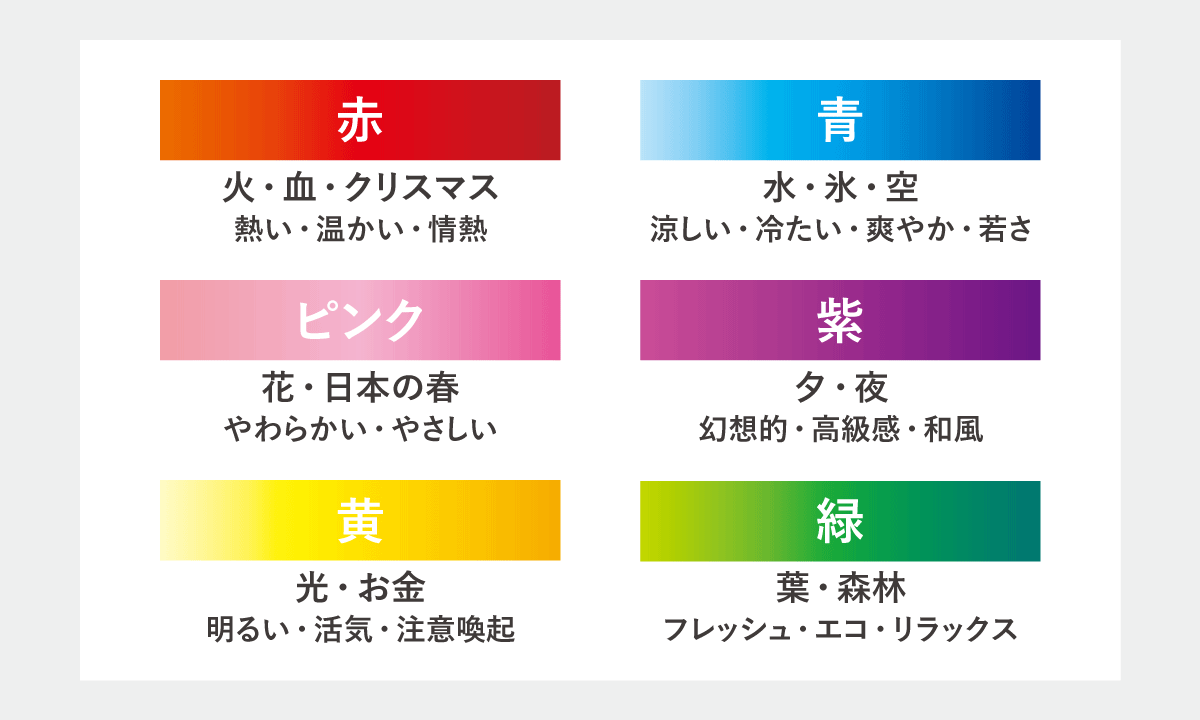
色相(赤っぽい、青っぽいなど、どんな系統の色か)によって異なる印象の例。
図に示している印象ワードはあくまで一例であり、個々人の感覚次第で多少のブレや異論はあるでしょう。ですが概ねのところは、みなさんも似たような印象を感じることができるのではないでしょうか。
それは、広く一般的に、日常的に触れることのできる自然現象や
建築関係プロユーザー対象の会員制サイトです。