住宅デザインを語ろうとするのは、とても難しいものです。その難題の住宅デザインについて、書いてみたいと思いました。できれば住宅の担い手である地域工務店の経営を観点にして住宅デザインを考え、工務店にもできるテクニックとしてまとめてみたいと思います。
連載8回目となる今回は、「デザインの基本」というテーマをお送りします。
※前回記事はこちら(前回テーマ:住宅デザインを決める要素(後編))
◆ゲシュタルト
住宅デザインを決める10の構成要素について、前後編の2回で整理しました。
デザインを考える基本だけで、すでに7回を要しています。それでもまだ、最後のデザインの基本を書かなければなりません。
今回のキーワードは、「ゲシュタルト」です。
ドイツ語では、形、形態などの意味ですが、今の時代、ウェブで検索してもらえば、ここで限られた文字数で書くこと以上に理解を深めることができるでしょう。
さらに、「ゲシュタルトの法則」あるいは「プレグナンツの法則」として、人が主に視覚でゲシュタルト(=形態)を知覚する時の認識パターンがまとめられています。
とりあえず進めるために、この回でも急ぎ足の基本的な解説を書いておきます。
視覚的な法則なので、グラフィックデザインを習っている人にはなじみもあるでしょう。
知れば、集客チラシやウェブ・デザインにも役立つデザインの法則です。
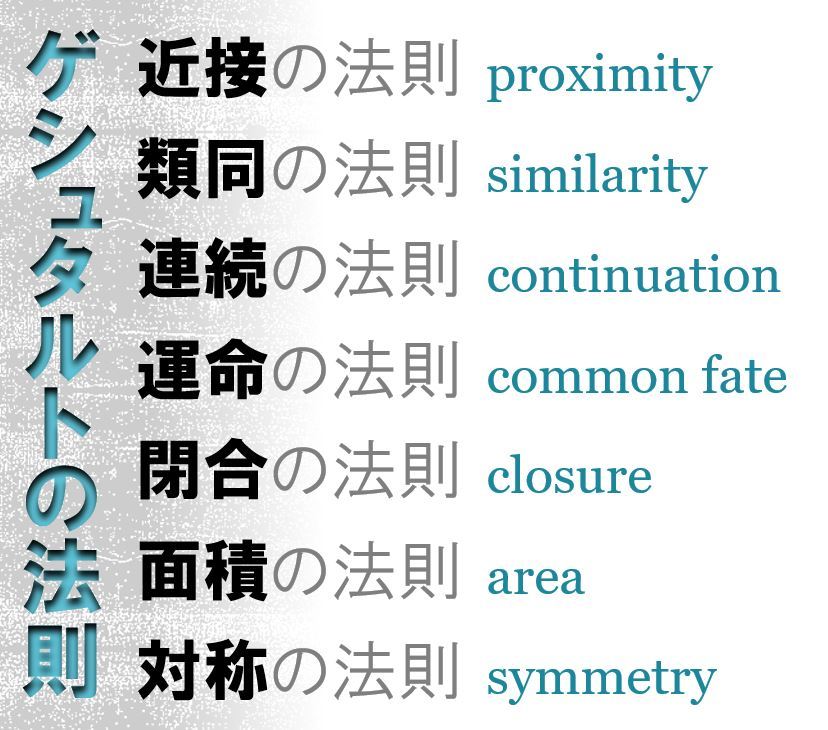
ゲシュタルトの法則(=プレグナンツの法則)には、以下の7つの法則があります。
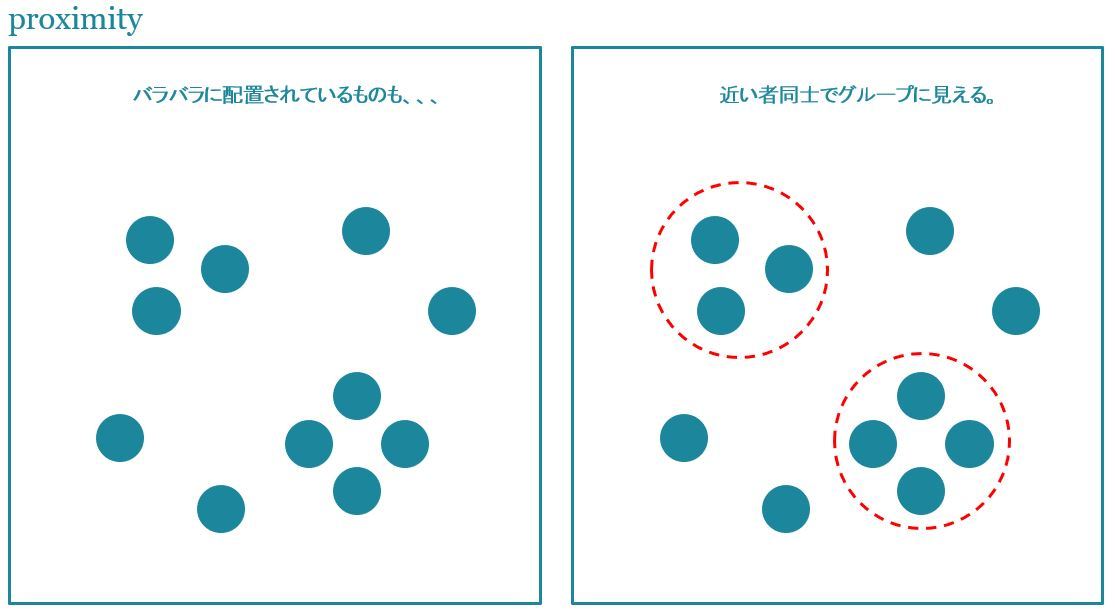
◆近接の法則
近接の法則は、バラバラに配置されているものも、それぞれの距離が近いものは同じグループに見ようとするという法則です。
たとえ本来は意味がなくて偶然の配置であっても、それなりにグループができてまとまりがあるように見ようとするのです。
11の独立した点も、大きな2つのグループとその他という見え方をすると、要素は少なくなって簡潔になり雑多感が少なくなります。
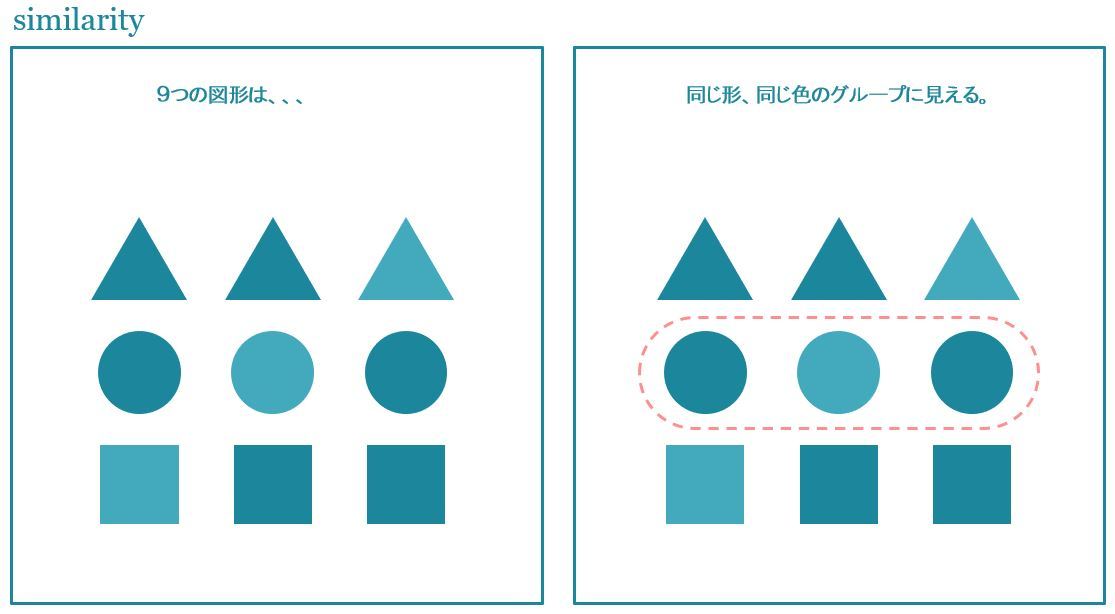
◆類同の法則
類同の法則とは、同じ形や同じ色などで、ひとつのグループとして見ようとするという法則です。たとえ等間隔にあっても、形でグループにすると横列に見ようとします。
△○□を一つの塊と感じると、縦列に並んで見えるようになります。
この9つの形では微妙に色を変えているので、斜めのグループも見えてきますが、もっと色が明確に変わると、色による類同を優先させて見るようになります。
たとえばチラシの制作で、最終目標である問合せ先の電話番号・FAX番号・メールアドレス・地図などの情報が、紙面上に散在していたらどうでしょうか?
建築関係プロユーザー対象の会員制サイトです。