
この連載では、広告づくりにおける“なんとなく”を解消し、効果を理解しながら使えるちょっとしたテクニックについて、順を追ってご紹介していきます。
前回(第3回)は、広告に掲載する内容を整理することについて書きました。
広告の目的や媒体の制約などに照らして、3つの観点で整理に取り組むものです。
1つ目は掲載内容の選別、2つ目は内容を伝える流れ順、3つ目は内容それぞれの重要度の序列を検討すること。
これらの整理を通じて浮かび上がってくるのは、伝えたい内容の、情報としての設計です。
家づくりに例えれば、土地の要件や生活スタイルの構想ができているといったところでしょうか。
であれば、構想に基づいて目に見える図面を起こしてみれば、間取り図くらいのものでもグッと家の姿が具体的になるでしょう。
それと同じイメージで、広告内容の整理から得た情報設計を基に、掲載する文字や画像の大きさ、色彩など、目に見える事柄に関するルールを設定していくのが今回のお話です。
◆ほしいカタチは情報設計に書いてある
情報設計は、広告の目的を実現しようと整理・検討されたものですから、従うべきものです。
伝えたい内容を見極め、スムーズな流れに沿って、何かを他より強調するなどして、ひとつの広告としてまとめ上げることを要求してきます。

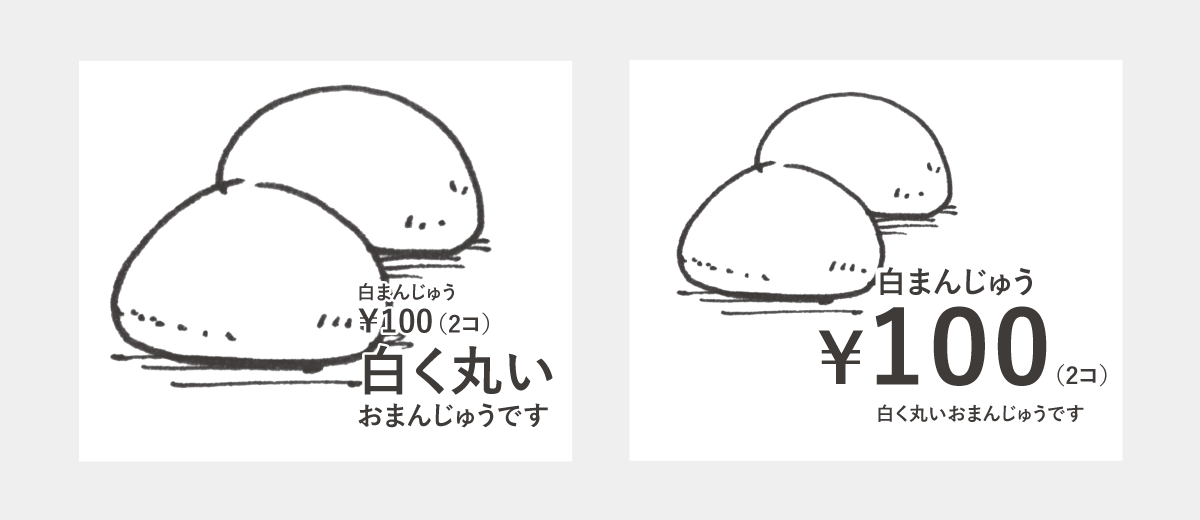
前回の例図。内容自体は同一でも、見せ方を変えることで伝わり方も変えることができる。
例えば第3回のいくつかの例図でも示したように、伝えたい事柄に応じて画像や文字の大きさに変化をつけるのはひとつの有効な手段です。
基本的には大きいものほど目立つので、真っ先に目につきますし、重要な事柄であるような印象も与えるでしょう。
他にも色の用い方や、フォントの選び方などでも印象に変化をつけることができます。
文字や画像の置き方、並べ方の工夫で、受け手の視点を誘導することも、ある程度できます。
上記はほんのいくつかの例であり、他にも様々な演出手段がありますが、それらを適切に組み合わせて、設計された情報を、実際に目に見える広告のグラフィックへと実装していくのです。
情報の整理を通じて、内容的に似通ったグループとか、重要度が同程度のグループなど、何らかの共通項のグループを見出すことができたなら、そのグループにはとりあえず共通の演出を適用してみることです。
その演出が、広告の目的から導かれた情報設計に忠実で適切であれば、整然として論理的な、伝わりやすい広告の、少なくともベースとなるはずです。

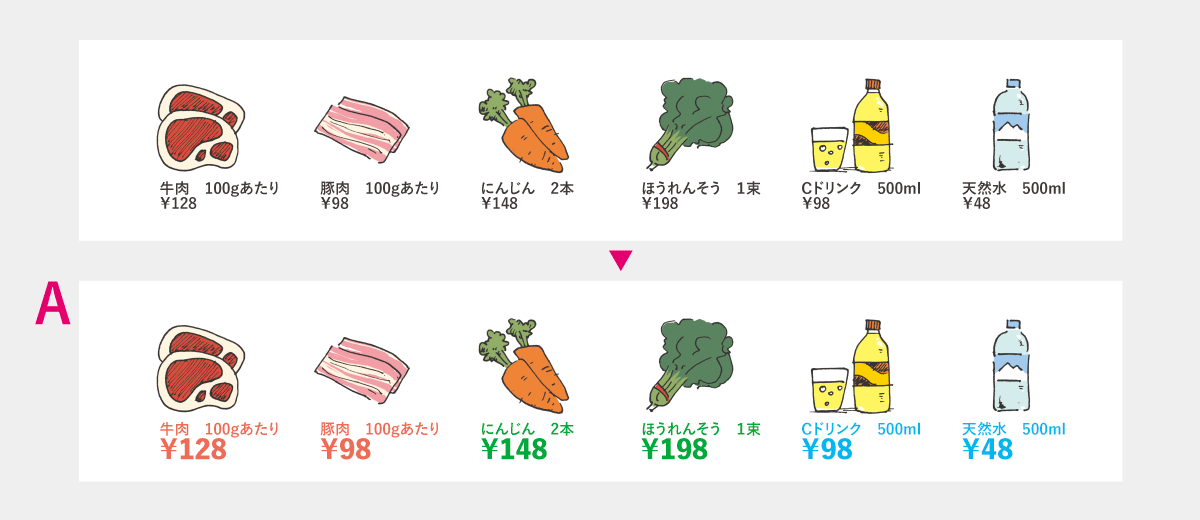
[A] 重要度やコンテンツの分類など、共通する項目に同一のルールを設定した例。
●商品の分類(肉/野菜/飲料)に応じてイメージカラーを割当て(共通コンテンツ分類)
●商品説明や価格表示の文字サイズを統一(情報の重要度序列の視覚化)
重要ポイントや分類を、視覚的/直感的に伝えることができる。
このようにルール設定をしていくわけですが
建築関係プロユーザー対象の会員制サイトです。